Case Study - JB Lumberjack Wood Flooring Ltd
26 listopada 2021
Odpowiednio przeprowadzony proces wdrożenia sklepu internetowego bezpośrednio przekłada się na sposób jego funkcjonowania. W SEO Factor wszystkie projekty przygotowywane są zgodnie indywidualnymi potrzebami odbiorców – na dowód niniejszy case study z projektu jednego z naszych Klientów.

Celem realizacji sklepu internetowego dla JB Lumberjack Wood Flooring Ltd było wykonanie witryny, która w przejrzysty sposób zaprezentuje produkty z rynku podłóg. Firma od lat zajmuje się ich sprzedażą, montażem, naprawą i odrestaurowywaniem na rynku UK. Jednym z celów biznesowych było zwiększenie zasięgu działania przedsiębiorstwa na cały obszar Anglii. Sposobem dotarcia do nowych klientów miało być zaprezentowanie oferty za pośrednictwem sklepu internetowego.
Sposób prezentowania się witryny pod kątem wizualnym przygotowano na podstawie wytycznych właścicieli JB Lumberjack Wood Flooring Ltd. Równocześnie, jednym z celów było uzyskanie odpowiedniego poziomu optymalizacji. Przełożyć się to miało z jednej strony na efektowną szatę graficzną, a z drugiej strony na najlepsze parametry ładowania się sklepu internetowego. W ten sposób serwis internetowy miał być równocześnie rozbudowany i przyjazny dla odbiorców. Dla uzyskania takiego celu zastosowane zostały rozwiązania zarówno po stronie frontend, jak i też backend.
Co uzyskano na tle konkurencji?
W porównaniu do innych sklepów w branży uzyskano między innymi większą ilość elementów na stronie.
W stosunku do większości konkurentów witryna ma ciekawie zaprezentowane:
Klient trafiający na stronę JB Lumberjack Wood Flooring Ltd może dokładnie zapoznać się z tym, co uzyska, decydując się na skorzystanie z oferty. Szybko ładujące się i estetycznie prezentujące się grafiki pozwalają łatwo ocenić korzyści związane z wyborem konkretnego modelu podłóg. Odpowiednie rozmieszczenie elementów nie przytłacza odbiorcy pomimo zastosowania ich większej ilości na tle większości konkurencji. Dodatkowo nastawienie na etapie tworzenia projektu na optymalizację sklepu internetowego przełożyło się na znacznie lepsze wyniki ładowania się między innymi wersji mobilnej, co potwierdzają wyniki Google PageSpeed. W ten sposób klienci równie wygodnie mogą korzystać z wersji wyświetlanej na komputerach, jak i też urządzeniach mobilnych.
By zobrazować efektywność wszystkich działań, dokonane zostało porównanie z innymi sklepami. W tym wypadku posłużyliśmy się bezpośrednią konkurencją.
1. DWF - Direct Wood Flooring - https://www.directwoodflooring.co.uk
Sklep nie zawiera jakoś wiele elementów na stronie głównej, zdecydowanie jest ich mniej niż w naszej produkcji gdzie widzimy bannery, produkty, zdjęcie podłogi przed i po.

2. UK Flooring Direct - https://www.ukflooringdirect.co.uk
Sklep ma podobną ilość elementów na stronie głównej, sprawdźmy zatem jak wygląda porównanie.

3. FlooringSupplies - https://www.flooringsupplies.co.uk
U konkurencji bardzo mało elementów na stronie głównej, a tak prezrentują się wyniki.

4. Wickes- https://www.wickes.co.uk
Kolejny sklep z dość małą liczbą elementów, porównajmy zatem wyniki.

5. Woodandbeyond - https://www.woodandbeyond.com
Liczba elementów na stronie głównej kolejny raz jest mniejsza, porównajmy zatem wyniki.

Jakie działania zostały wykonane w obrębie sklepu JB Lumberjack?
Paleta kolorów i logo wykorzystane przez JB Lumberjack w dotychczas realizowanej działalności gospodarczej przełożyły się na wybór kolorystyki sklepu internetowego. Szata graficzna została przygotowana w sposób, który zapewnia spójność z istniejącą identyfikacją firmy. Było to jednym z wymagań dotyczących tego, jak powinien zostać przygotowany projekt. Jednolita linia wizualna jest w stanie zapewnić korzyści biznesowe wynikające z jej rozpoznawalności wśród dotychczasowych odbiorców. Ułatwia to również przygotowanie materiałów, które mogą być wykorzystywane w ramach akcji promocyjnych.
Dedykowana szata graficzna została przygotowana w sposób, który zapewnia przejrzystość. Ma to duże znaczenie dla odwiedzających sklepy internetowe. Pozwala to szybko zorientować się, w jakich miejscach można odnaleźć informacje o konkretnych produktach. Rozbudowana oferta przekłada się na większą ilość treści. Z tego powodu odpowiednie zaplanowanie tego, jak będzie ona rozmieszczona, jest kluczowe z punktu widzenia wygody użytkowania witryny. Dodatkowo atrakcyjna szata graficzna wpływa na pierwsze wrażenie po wejściu na stronę. W ten sposób zachęca ona zarówno do odwiedzenia sklepu internetowego, jak i też zapoznania się z informacjami.
W jaki sposób przeprowadzono optymalizację?
Działania w obrębie optymalizacji sklepu internetowego zostały podzielone na te związane z wyglądem i możliwościami strony oraz te po stronie serwera. W ramach frontend wdrożono aktywność głównego wątku, co zapewnia, że w pierwszej kolejności wykonywane są kluczowe dla witryny skrypty. Ikony wykorzystywane w sklepie pobierane są z jednej paczki, co umożliwia ich minimalizację. Zdjęcia wyświetlane są z wykorzystaniem najnowszych formatów wspieranych przez Google. Jest to z jednej strony odpowiedzią na rozwój tego typu plików graficznych przez tę wyszukiwarkę, a z drugiej strony sposobem wykorzystania mniejszych rozmiarów plików. Wykorzystanie WebP sprawia, że przeglądarka może sama wybierać format zdjęcia. Dla wersji mobilnych są one dodatkowo pomniejszane. W ten sposób pobierane mogą być formaty w mniejszej rozdzielczości.
Przyspieszenie ładowania strony po stronie frontend
Wszystkie ważne elementy są pobierane bezpośrednio z serwera. Dopiero wówczas będą pojawiały się na ekranie, co zapewnia, że w sklepie internetowym nie występuje sytuacja, gdy na przykład animacja zdjęcia ładuje się, zanim pojawi się właściwy obraz. Lazy loading pozwala zapewnić użytkownikom strony mniejsze obciążenie łącza internetowego, czy oszczędność transferu danych używanych w telefonie. Równocześnie ogranicza się obciążenie serwera. Podobnie brak ładowania na stronie głównej kodu odpowiedzialnego za między innymi kolory, czy układ przyspiesza jej ładowanie. Zostało to uzyskane poprzez zastosowanie dedykowanego kodu CSS, który pozwala załadować te elementy tylko wtedy, gdy są używane. W ten sposób ograniczona została również wielkość plików CSS. Równocześnie zwiększenie szybkości ładowania uzyskane zostało poprzez wpisanie części kodu w HTML.
Wszystkie dane dotyczące języka, produktów w koszyku, czy waluty przechowywane są w cache przeglądarki. Jest ono wykorzystywane, także wraz z kompresją GZIP w celu uzyskania zmniejszenia objętości plików. Gdy przeglądarka wspiera taki proces, wówczas oryginalne pliki mogą być poddane procesowi minifikacji. Pozwala to wraz z kompresją uzyskać możliwość kilkukrotnego zmniejszenia pliku. Dla uzyskania takiego efektu wykorzystywany jest GZIP. To opcja kompresji, która osiąga wysokie współczynniki. Z tego powodu doskonale sprawdza się na stronach, które zawierają duże rozmiary grafik, jak i też plików. Przekłada się to na znacznie szybsze ładowanie się witryny w przeglądarce. Ma to coraz większe znaczenie z punktu widzenia tego, jak serwis internetowy jest oceniany przez wyszukiwarki. Równocześnie to, jak szybko ładowana jest witryna, ma znaczenie również z punktu widzenia doświadczeń użytkownika. Jeśli proces trwa zbyt długo, wówczas odwiedzający mogą rezygnować z oczekiwania na otworzenie się strony. W ten sposób nadmiernie często będą ją opuszczali bez zapoznania się z zawartością.
Dynamiczne ładowanie się strony
Prędkość ładowania jest zwiększona również poprzez ograniczenia ilości elementów DOM. Między innymi slidery z produktami ładowane są w sposób dynamiczny, co pozwala ograniczyć kod HTML. Równocześnie dynamiczne pobieranie treści pozwala zmieniać wygląd strony bez potrzeby ponownego jej wyświetlania. Optymalizacji został poddany również kod JS. Wykorzystanie budowy modułowej sprawia, że jedynie wymagane komponenty są ładowane na podstronach. Przykładem może być moduł, który odpowiedzialny jest za wyświetlanie zdjęć. Jest on ładowany wyłącznie na tej podstronie, która dotyczy konkretnego produktu. Równocześnie wykorzystanie modułowego JS pozwala na uporządkowanie kodu.
Czas ładowania się strony internetowej ma coraz większe znaczenie. Wynika to z konieczności zapewnienia odpowiednich wyników zarówno dla wersji standardowych, jak i też mobilnych. Jest to szczególnie ważne dla serwisów internetowych, które realizują sprzedaż. Użytkownicy korzystają z takich stron w coraz większym stopniu za pośrednictwem urządzeń mobilnych. Szacuje się, że nawet 60% wszystkich wyszukiwań treści w Internecie odbywa się za pośrednictwem telefonów. Równocześnie ponad jedna trzecia zakupów dokonywanych jest przy wykorzystaniu mobilnego sprzętu. Z tego powodu brak stworzenia odpowiedniej wersji mobilnej serwisu jest w stanie znacznie ograniczyć dostęp do użytkowników korzystających z takich urządzeń.
Jakie znaczenie ma responsywność sklepu internetowego?
Responsywna strona internetowa to taka, która wyświetla się w odpowiedni sposób na ekranach różnej wielkości. Taka witryna jest bardziej uniwersalna. Jednym z celów tworzenia witryny dla JB Lumberjack Wood Flooring Ltd było uzyskanie wygodnego dostępu do treści przez użytkowników korzystających z różnego typu sprzętu. W ten sposób komfort korzystania ze sklepu internetowego jest większy. Serwis jest nowoczesny, a także odpowiada na potrzeby użytkowników. Nie bez znaczenia jest również to, że Google w swoich rankingach faworyzuje takie sklepy internetowe, które wyświetlają się poprawnie na różnej wielkości ekranach. Dodatkowo znaczenie tych wymagań stawianych właścicielom serwisów internetowych będzie rosło.
Stworzenie responsywnej strony staje się standardem. Jednak w SEO Factor zadbano o przygotowanie sklepu internetowego, który ma zapewnić maksymalny komfort jego użytkowania z punktu widzenia odwiedzających. Dotyczy to między innymi odpowiedniej modyfikacji parametrów obrazów, które z jednej strony mają szybko ładować się w mobilnej wersji, a z drugiej strony zapewnić optymalną jakość. Wpływa to bezpośrednio na sposób, w jaki się prezentują. Czytelność grafik ma szczególne znaczenie przy tych, które prezentują wygląd produktów. Atrakcyjna forma wpływa na decyzje zakupowe, które podejmują klienci.
Co zostało wykonane po stronie backend?
Uzyskanie dużej prędkości ładowania się serwisu internetowego uzyskano również poprzez wdrożenie odpowiednich rozwiązań po stronie serwera. Objęło to między innymi wykorzystanie formatu WebP, w którym generowane są zdjęcia. Ten format został wybrany w celu uzyskania krótszego czasu ładowania się strony. Wynika to z tego, że obrazy są jednym z głównych czynników wpływających na wydłużenie tego, ile będzie pobierana treść ze strony. Biorąc pod uwagę, że sklep internetowy będzie miał dużo elementów, w tym graficznych, został on przygotowany w sposób, który ma zapewnić uzyskanie dobrych wyników w testach PageSpeed. Zastosowanie WebP umożliwiło zmniejszenie rozmiarów publikowanych obrazów. Wynika to z właściwości tego formatu. Pozwala on zmniejszyć grafikę nawet o 35% w stosunku do JPG. Natomiast w porównaniu do formatu PNG jest to nawet 25%.
Jednak WebP to nie tylko zmniejszenie rozmiaru grafik, ale brak strat jakości. Kompresja nie przekłada się na to, że obrazy prezentują się gorzej. Natomiast zyskuje się między innymi na możliwości korzystania z animacji bez konieczności wykorzystywania formatu GIF. Dodatkowo WebP wspiera transparentność, co daje możliwość konwertowania, choćby plików PNG. Sklep dodatkowo zyskał na wynikach SEO. Uzyskanie doskonałych rezultatów w testach PageSpeed sprawia, że boty wyszukiwarek lepiej oceniają stronę. Wynika to z generalnej zasady, że serwisy internetowe mające lepszy czas ładowania uzyskują wyższe noty w rankingach Google.
Jak uzyskano odpowiednią optymalizację po stronie serwera?
Jednym ze sposobów na lepszą optymalizację, która przekłada się na szybkość ładowania się sklepu internetowego, było zastosowanie pełnego cache strony głównej. W ten sposób, gdy dokonywane są zmiany, choćby w produkcie, wówczas aktualizowany jest jedynie moduł. W ten sposób nie dotyczy to całej witryny, choć zmiana dotyczy elementu, który znajduje się na stronie głównej. Skrócenie czasu dostępu do danych uzyskano również poprzez zastosowanie cache REDIS. Podstawową korzyścią jest doskonała wydajność, którą w ten sposób uzyskał sklep Lumberjack Wood Flooring Ltd. Wynika to z tego, że zalogowany użytkownik nie traci dostępu do zapisanych danych. Jest to jedna z zalet cache REDIS, które zapewnia dużą szybkość działania na dużą skalę. W sklepie internetowym umieszczono w nim całą stronę główną. W ten sposób nie jest konieczne generowanie tego samego kodu przy każdym wejściu użytkownika.
Cache REDIS wykorzystano również przy:
Natomiast wykorzystanie protokołu HTTP 2 umożliwiło wykorzystanie HTTP/2 Server Push. W ten sposób uzyskano mniejsze wiadomości przesyłane pomiędzy serwerem a przeglądarką. Oczywiście przekłada się to na lepszą szybkość odpowiedzi. Natomiast sama komunikacja jest bezpieczna i niezawodna. Do przeglądarki wysyłane są wymagane pliki, jak arkusze stylów CSS, obrazy czy pliki skryptów JS przed tym, gdy wyśle ona żądanie. Jest to realizowane przez oprogramowanie serwera bez inicjowania zapytania. Zatem przesyłanie plików będzie zakończone, dopóki trwa parsowanie HTML. Ewentualnie przesłanie wymaganych plików rozpocznie się już w czasie trwania tego procesu, co pozwala zaoszczędzić czas, który normalnie potrzebny jest na odkrywanie zależności podczas jego trwania.
Do zalet wykorzystania HTTP2 można zaliczyć między innymi to, że strony ładują się znacznie szybciej. Wynika to z równoczesnego otrzymywania większej ilości zasobów. W ten sposób użytkownicy otrzymują treści podstron znacznie szybciej. Ma to szczególne znaczenie w sklepach internetowych, gdzie znajduje się wiele podstron związanych z konkretnymi produktami. Równocześnie Google znacznie lepiej ocenia witryny, na których został użyty HTTP2. Wynika to między innymi z tego, że wykrycie przez bota tego protokołu wskazuje, że serwis będzie znacznie szybciej ładował zasoby. Natomiast czas wyświetlenia treści jest jednym z istotnych czynników wpływających na pozycję w rankingu stron wyszukiwarki. W ten sposób wpływa się równocześnie na pozytywne doświadczenia z witryną użytkowników, jak i też na SEO.
Jakie działania wykonano dla uzyskania odpowiedniego poziomu bezpieczeństwa?
Użytkownicy Internetu zwracają coraz większą uwagę na bezpieczeństwo zapewniane między innymi przez sklepy, z których korzystają. Oczywiście sprawdzają takie informacje jak posiadanie przez witrynę certyfikatu SSL. Dostęp do regulaminu również jest wskazówką, że jest to profesjonalna firma. Jednak znaczenie poziomu bezpieczeństwa miejsc, w których realizowane są zakupy online, sprawia, że niezbędne jest stosowanie coraz bardziej zaawansowanych rozwiązań. Pod tym kątem w sklepie przygotowanym dla JB Lumberjack Wood Flooring Ltd zastosowany został odpowiednio skonfigurowany Serwer VPS. Wybór wirtualnej wersji to gwarancja odpowiedniej mocy obliczeniowej. Dodatkowo wybrane zostały optymalne parametry, które przekładają się na jego wydajność z punktu widzenia wymagań sklepu internetowego. Ma to bezpośrednie przełożenie między innymi na wyniki ładowania się zasobów, które udało się uzyskać. Pozwoliło to osiągnąć doskonałe efekty potwierdzone w testach PageSpeed. Oczywiście Serwer VPS oferuje również odpowiedni poziom bezpieczeństwa przechowywania danych i może być z powodzeniem wykorzystywany do obsługi zarówno sklepu, jak i też poczty.
Dodatkowo zastosowano Google reCAPTCHA v3 zarówno przy procesie rejestracji, jak i przy wpisywaniu danych do formularzy kontaktowych. Pozwala to rozróżnić działania człowieka od akcji bota w witrynie internetowej, a które odbywają się bez interakcji użytkownika. Captcha pozwala ograniczyć ryzyko zmasowanego wypełniania formularzy. W ten sposób można znacznie lepiej chronić serwery przed intensywnym atakiem botów. Równocześnie reCAPTCHA v3 została przygotowana w sposób, który ma ograniczyć uciążliwość dla użytkowników. Nie trzeba w nim wpisywać tekstów ani uzupełniać puzzli. Nowy system opiera się na ocenie zdefiniowanych etapów korzystania ze strony przez użytkowników, co pozwala dokonać analizy ryzyka. Na tej podstawie oceniane są działania realizowane na stronie przez odwiedzającego, co pozwala zapewnić normalne korzystanie z witryny.
W jaki sposób zrealizować projekt sklepu internetowego odpowiadający potrzebom klienta?
Stworzenie sklepu internetowego, który będzie w stanie spełnić oczekiwania klientów wymaga odpowiedniej analizy. Pozwala to zdefiniować cele, które trzeba uzyskać. Dodatkowo można odpowiednio dopasować się do wymagań, które stawia rynek e-commerce. W SEO Factor tworzymy strony w kompleksowy sposób. Przy sklepach internetowych obejmuje to stworzenie projektów, kodu oraz ich wdrożenie. Równocześnie witryna jest tworzona zgodnie z najnowszymi wymaganiami e-commerce. Obejmuje to również wytyczne Google.
W ten sposób sklepy internetowe cechują się:
Szczególna uwaga przykładana jest do responsywności. Wynika to z rosnącego znaczenia urządzeń mobilnych. Strony internetowe w coraz większym stopniu przeglądane są z wykorzystaniem telefonów. Równocześnie responsywność wpływa na ocenę witryny w rankingach Google.
Obsługa serwisów internetowych nie kończy się na ich stworzeniu. W SEO Factor przeprowadzane są audyty stron i sklepów. Optymalizacja witryn pozwala zapewnić, że będzie ona przyjazna zarówno dla Google, jak i też Internautów. W ten sposób promocja między innymi sklepów internetowych będzie tańsza. Budowanie pozycji witryny w przestrzeni Internetu to między innymi pozycjonowanie. Na rynku angielskim realizowane są usługi na potrzeby uzyskania odpowiednich pozycji w wynikach wyszukiwania Google.co.uk. Zwiększenie ruchu na stronie i konwersji możliwe jest poprzez zrealizowanie profesjonalnych kampanii AdWords. Takie działania opierają się na profesjonalnej analizie ruchu Internautów, słów kluczowych, wskaźników dotyczących jednostek reklamowych.
Sposób prezentowania się witryny pod kątem wizualnym przygotowano na podstawie wytycznych właścicieli JB Lumberjack Wood Flooring Ltd. Równocześnie, jednym z celów było uzyskanie odpowiedniego poziomu optymalizacji. Przełożyć się to miało z jednej strony na efektowną szatę graficzną, a z drugiej strony na najlepsze parametry ładowania się sklepu internetowego. W ten sposób serwis internetowy miał być równocześnie rozbudowany i przyjazny dla odbiorców. Dla uzyskania takiego celu zastosowane zostały rozwiązania zarówno po stronie frontend, jak i też backend.
Co uzyskano na tle konkurencji?
W porównaniu do innych sklepów w branży uzyskano między innymi większą ilość elementów na stronie.
W stosunku do większości konkurentów witryna ma ciekawie zaprezentowane:
- obrazy podłóg dostępnych w sprzedaży,
- zdjęcia zamontowanych podłóg,
- banery,
- wizualizacje produktów.
Klient trafiający na stronę JB Lumberjack Wood Flooring Ltd może dokładnie zapoznać się z tym, co uzyska, decydując się na skorzystanie z oferty. Szybko ładujące się i estetycznie prezentujące się grafiki pozwalają łatwo ocenić korzyści związane z wyborem konkretnego modelu podłóg. Odpowiednie rozmieszczenie elementów nie przytłacza odbiorcy pomimo zastosowania ich większej ilości na tle większości konkurencji. Dodatkowo nastawienie na etapie tworzenia projektu na optymalizację sklepu internetowego przełożyło się na znacznie lepsze wyniki ładowania się między innymi wersji mobilnej, co potwierdzają wyniki Google PageSpeed. W ten sposób klienci równie wygodnie mogą korzystać z wersji wyświetlanej na komputerach, jak i też urządzeniach mobilnych.
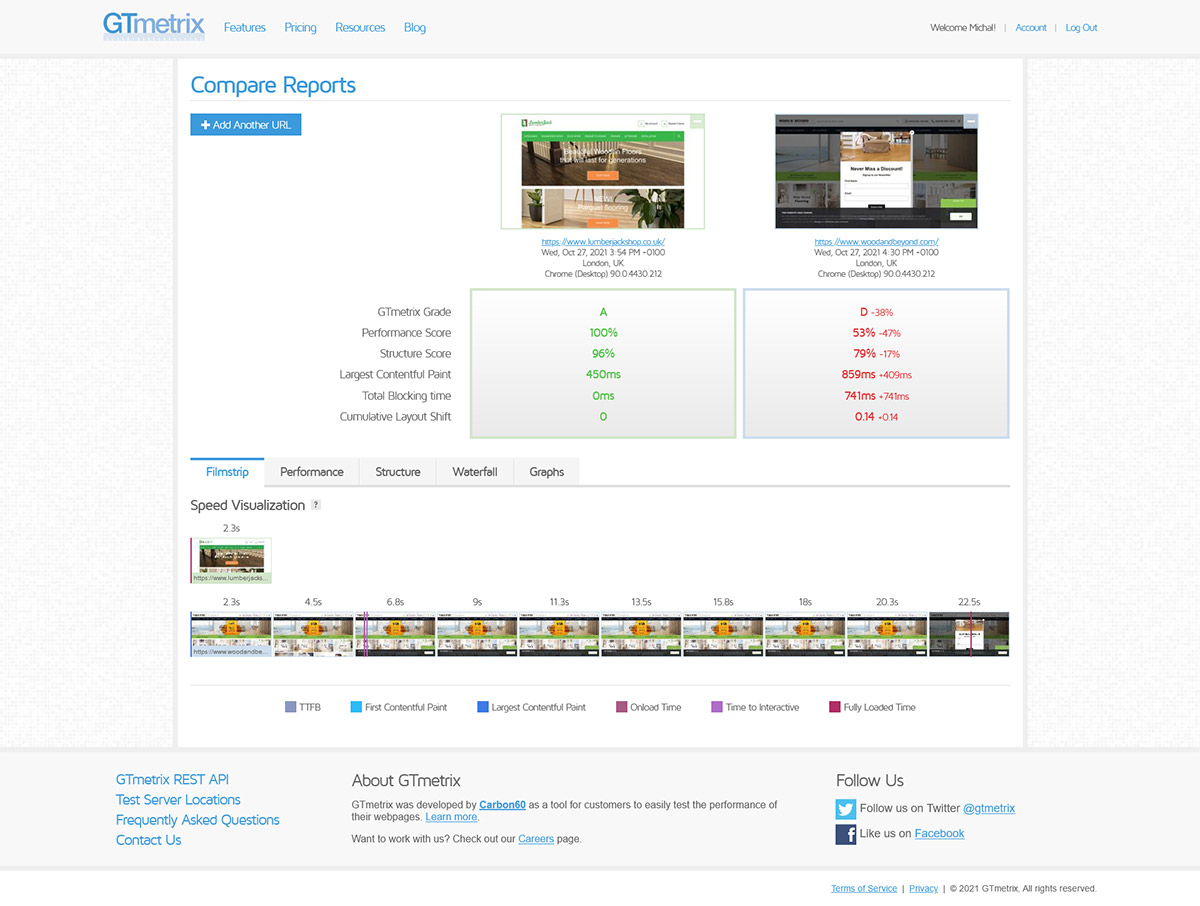
By zobrazować efektywność wszystkich działań, dokonane zostało porównanie z innymi sklepami. W tym wypadku posłużyliśmy się bezpośrednią konkurencją.
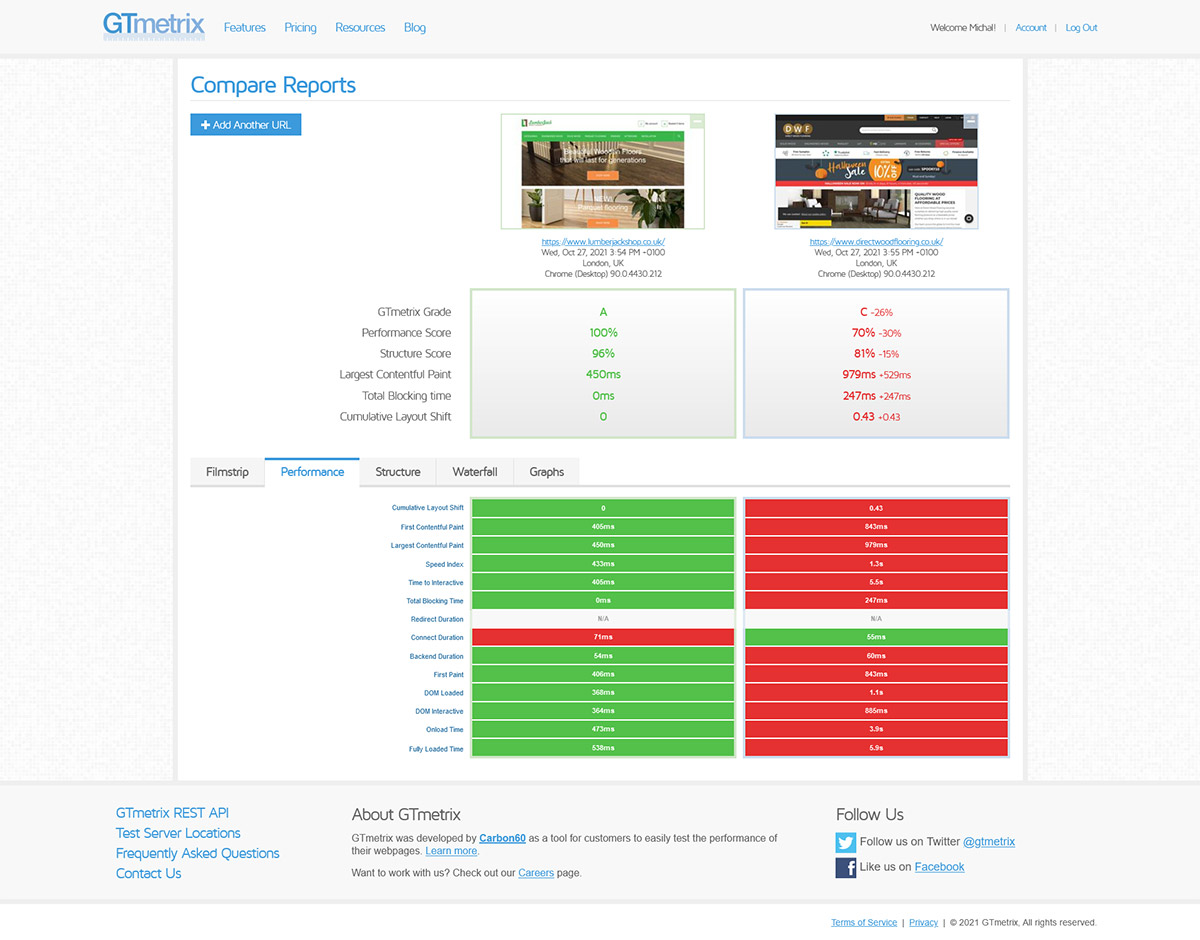
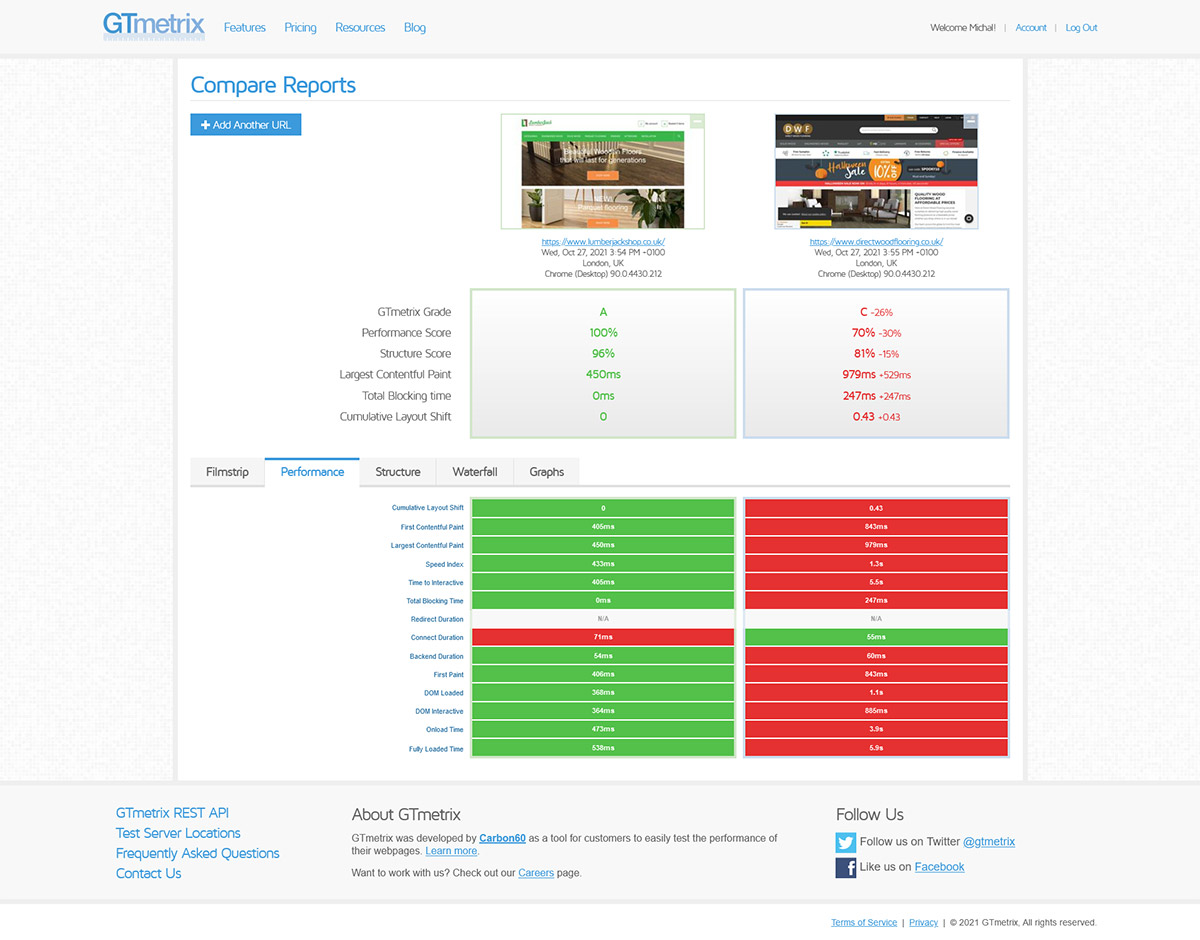
1. DWF - Direct Wood Flooring - https://www.directwoodflooring.co.uk
Sklep nie zawiera jakoś wiele elementów na stronie głównej, zdecydowanie jest ich mniej niż w naszej produkcji gdzie widzimy bannery, produkty, zdjęcie podłogi przed i po.

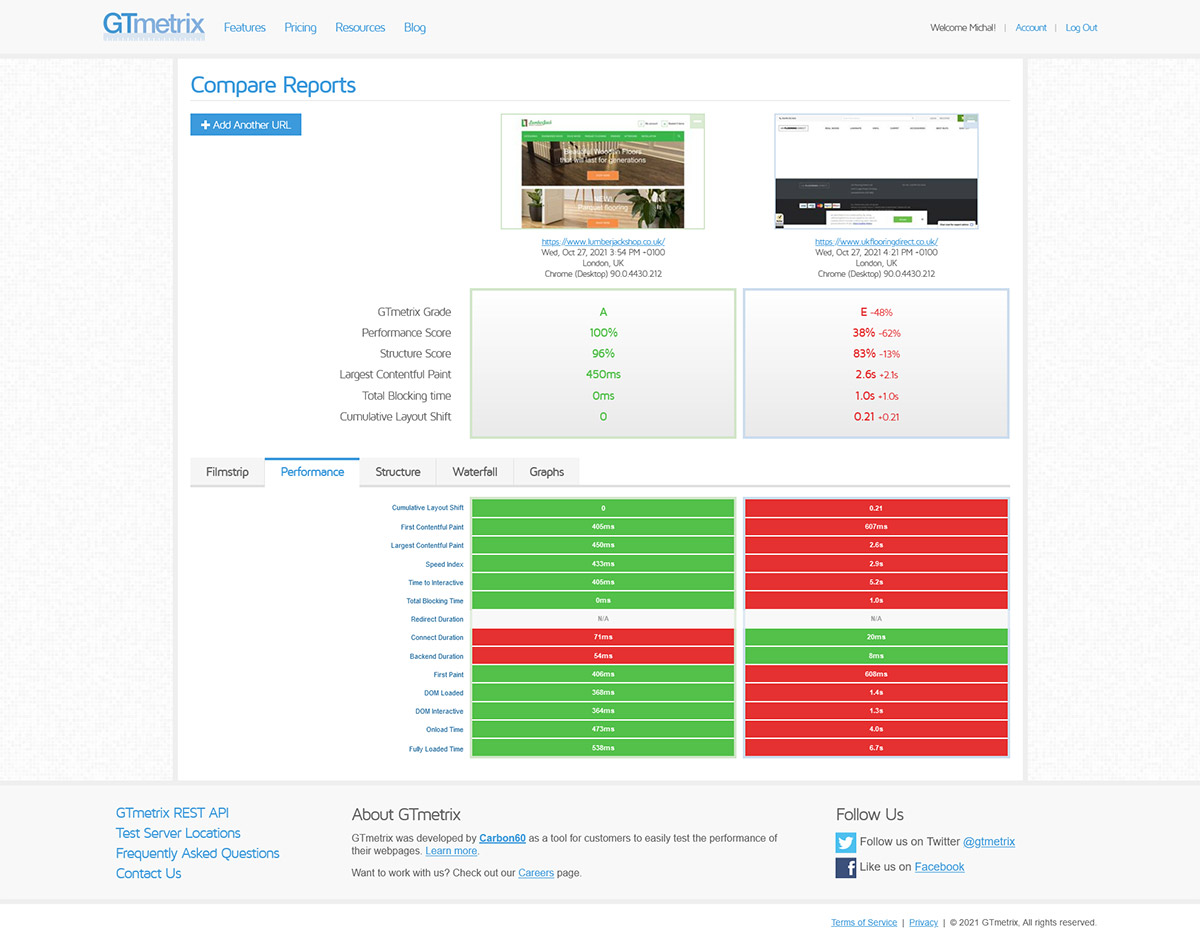
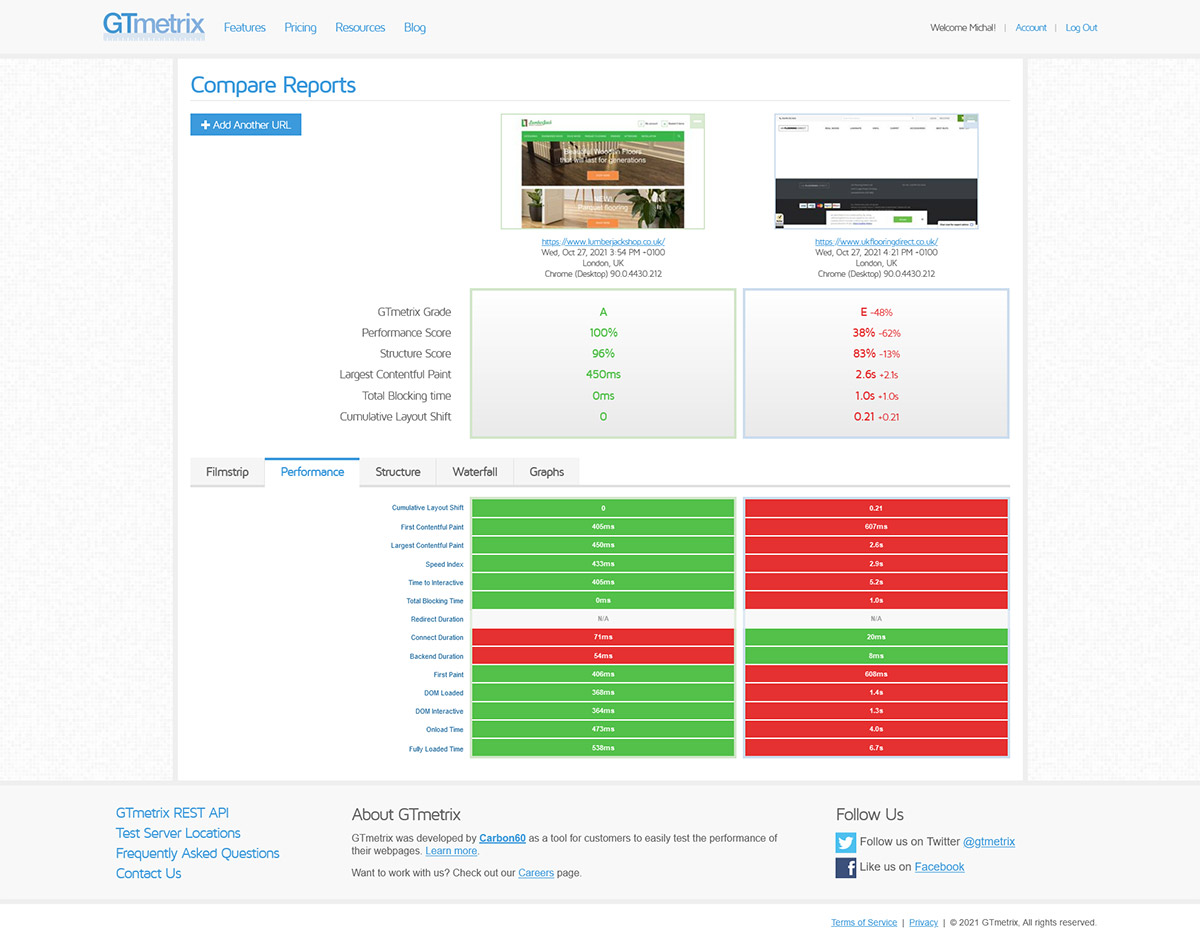
2. UK Flooring Direct - https://www.ukflooringdirect.co.uk
Sklep ma podobną ilość elementów na stronie głównej, sprawdźmy zatem jak wygląda porównanie.

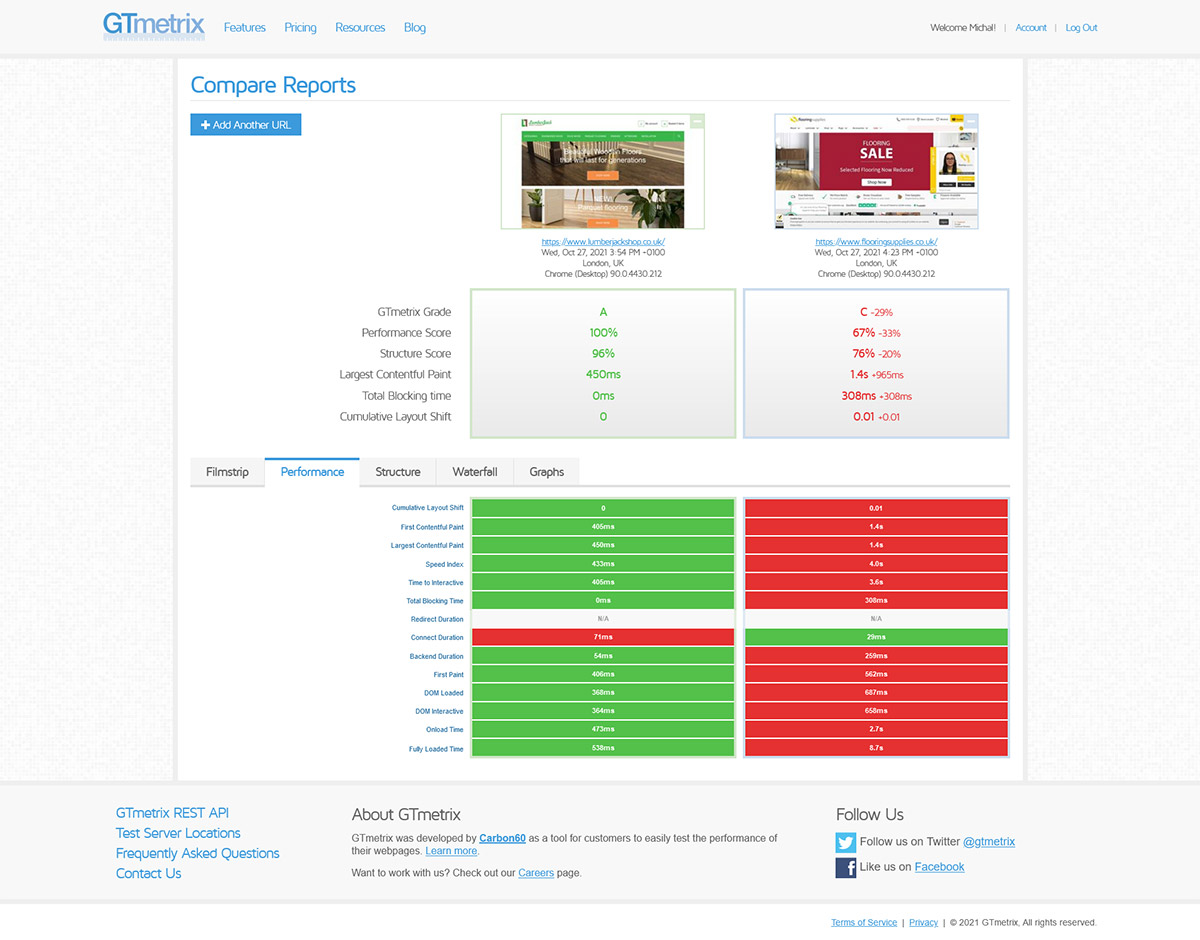
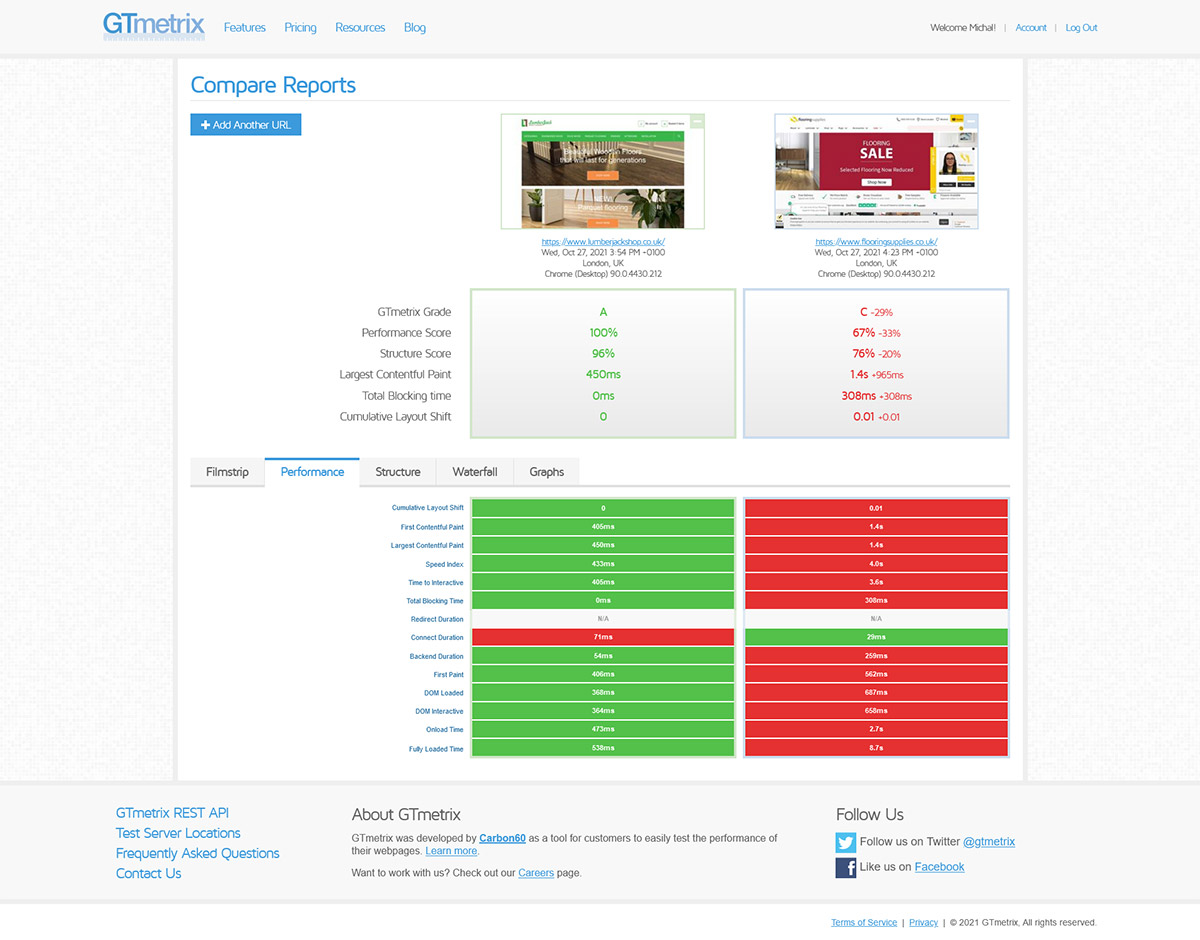
3. FlooringSupplies - https://www.flooringsupplies.co.uk
U konkurencji bardzo mało elementów na stronie głównej, a tak prezrentują się wyniki.

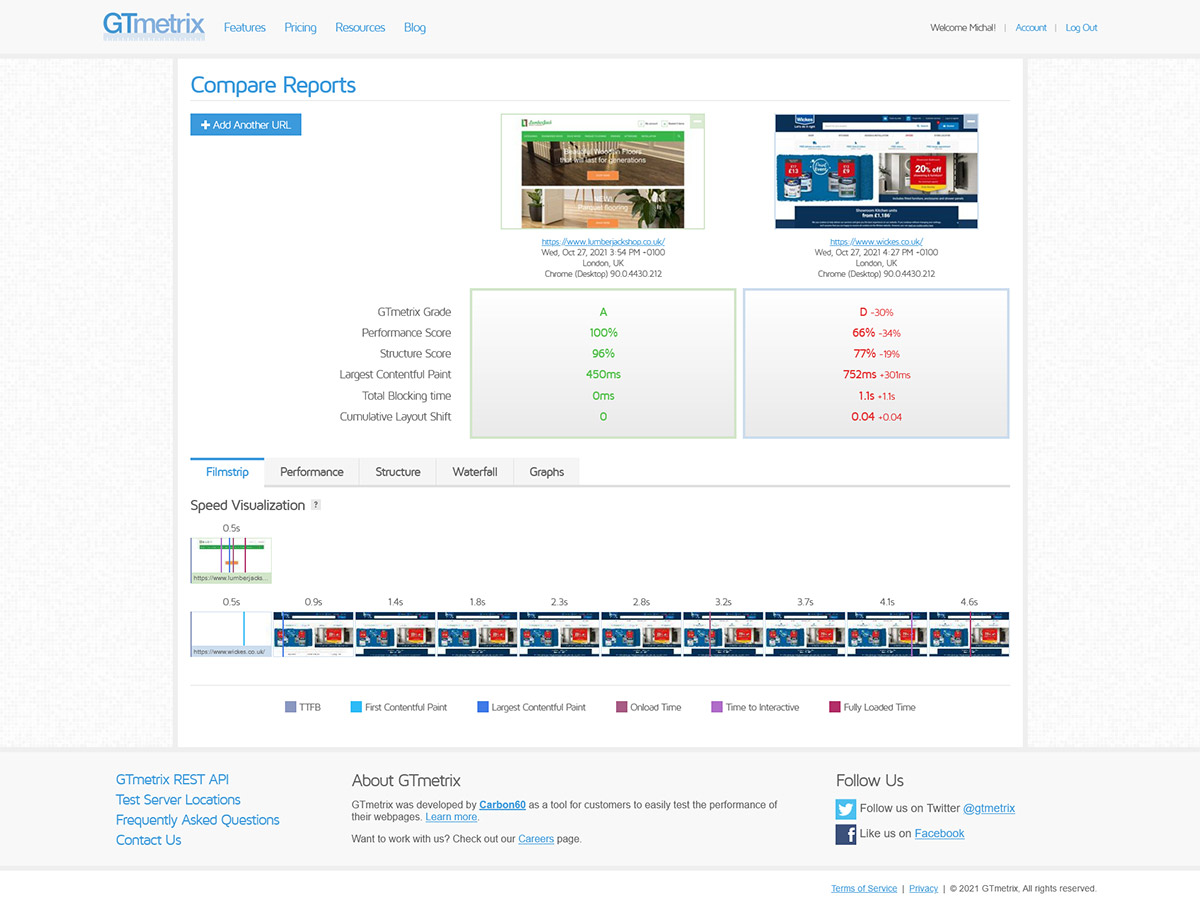
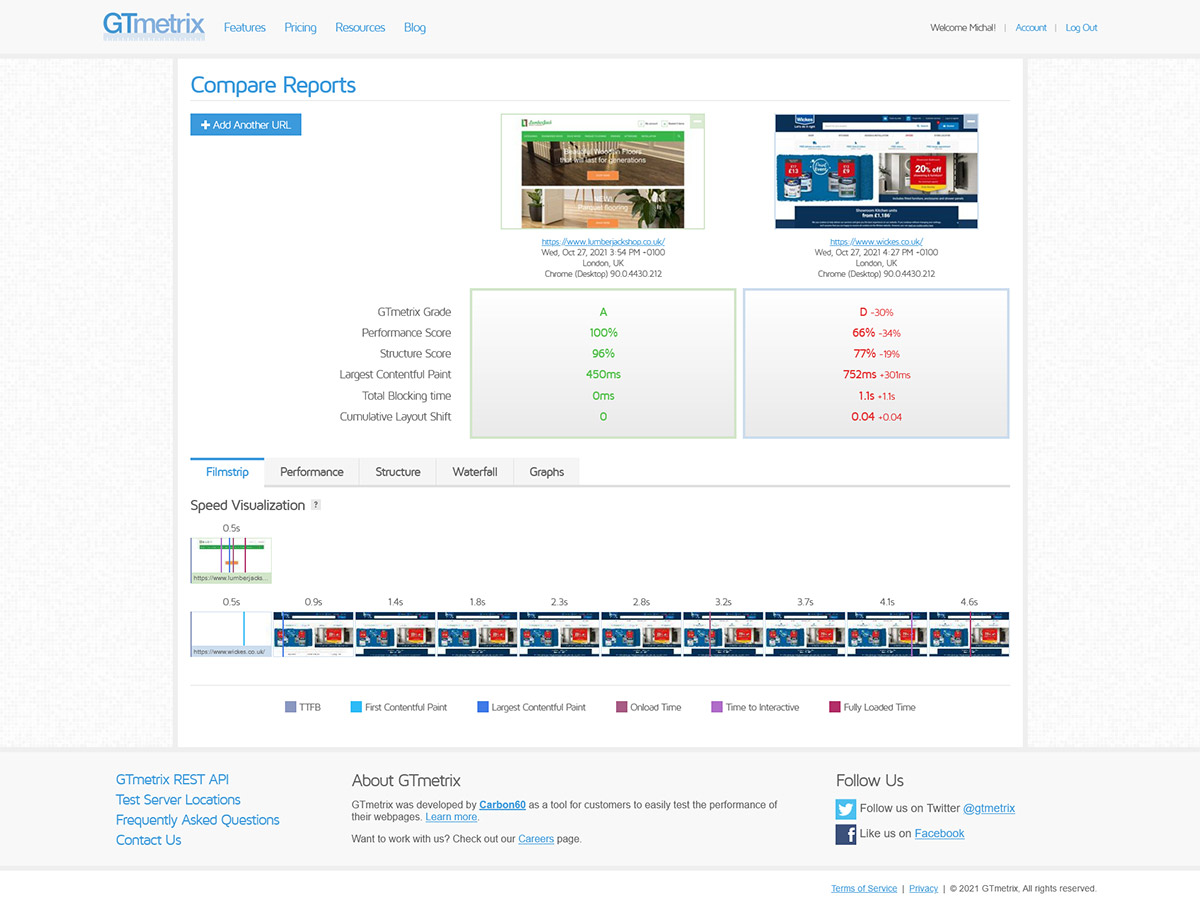
4. Wickes- https://www.wickes.co.uk
Kolejny sklep z dość małą liczbą elementów, porównajmy zatem wyniki.

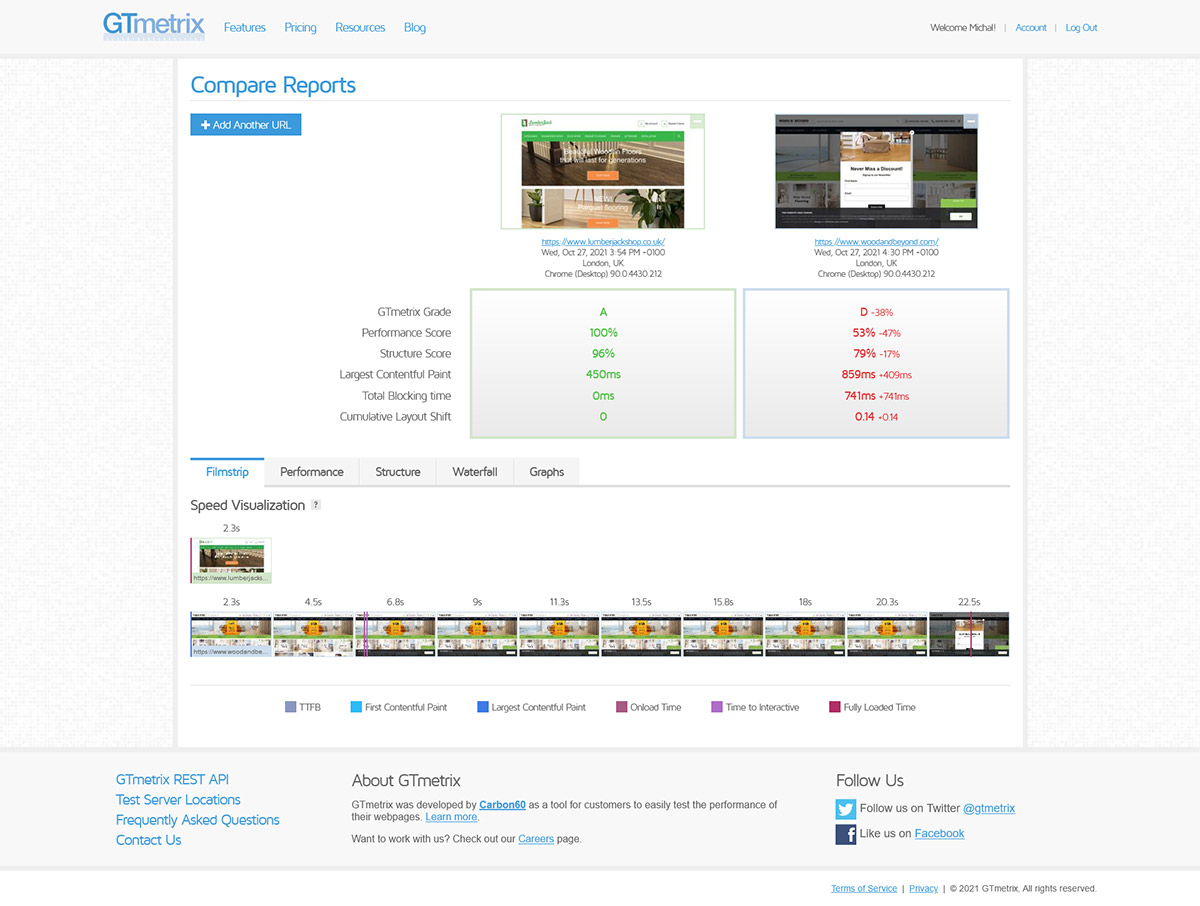
5. Woodandbeyond - https://www.woodandbeyond.com
Liczba elementów na stronie głównej kolejny raz jest mniejsza, porównajmy zatem wyniki.

Jakie działania zostały wykonane w obrębie sklepu JB Lumberjack?
Paleta kolorów i logo wykorzystane przez JB Lumberjack w dotychczas realizowanej działalności gospodarczej przełożyły się na wybór kolorystyki sklepu internetowego. Szata graficzna została przygotowana w sposób, który zapewnia spójność z istniejącą identyfikacją firmy. Było to jednym z wymagań dotyczących tego, jak powinien zostać przygotowany projekt. Jednolita linia wizualna jest w stanie zapewnić korzyści biznesowe wynikające z jej rozpoznawalności wśród dotychczasowych odbiorców. Ułatwia to również przygotowanie materiałów, które mogą być wykorzystywane w ramach akcji promocyjnych.
Dedykowana szata graficzna została przygotowana w sposób, który zapewnia przejrzystość. Ma to duże znaczenie dla odwiedzających sklepy internetowe. Pozwala to szybko zorientować się, w jakich miejscach można odnaleźć informacje o konkretnych produktach. Rozbudowana oferta przekłada się na większą ilość treści. Z tego powodu odpowiednie zaplanowanie tego, jak będzie ona rozmieszczona, jest kluczowe z punktu widzenia wygody użytkowania witryny. Dodatkowo atrakcyjna szata graficzna wpływa na pierwsze wrażenie po wejściu na stronę. W ten sposób zachęca ona zarówno do odwiedzenia sklepu internetowego, jak i też zapoznania się z informacjami.
W jaki sposób przeprowadzono optymalizację?
Działania w obrębie optymalizacji sklepu internetowego zostały podzielone na te związane z wyglądem i możliwościami strony oraz te po stronie serwera. W ramach frontend wdrożono aktywność głównego wątku, co zapewnia, że w pierwszej kolejności wykonywane są kluczowe dla witryny skrypty. Ikony wykorzystywane w sklepie pobierane są z jednej paczki, co umożliwia ich minimalizację. Zdjęcia wyświetlane są z wykorzystaniem najnowszych formatów wspieranych przez Google. Jest to z jednej strony odpowiedzią na rozwój tego typu plików graficznych przez tę wyszukiwarkę, a z drugiej strony sposobem wykorzystania mniejszych rozmiarów plików. Wykorzystanie WebP sprawia, że przeglądarka może sama wybierać format zdjęcia. Dla wersji mobilnych są one dodatkowo pomniejszane. W ten sposób pobierane mogą być formaty w mniejszej rozdzielczości.
Przyspieszenie ładowania strony po stronie frontend
Wszystkie ważne elementy są pobierane bezpośrednio z serwera. Dopiero wówczas będą pojawiały się na ekranie, co zapewnia, że w sklepie internetowym nie występuje sytuacja, gdy na przykład animacja zdjęcia ładuje się, zanim pojawi się właściwy obraz. Lazy loading pozwala zapewnić użytkownikom strony mniejsze obciążenie łącza internetowego, czy oszczędność transferu danych używanych w telefonie. Równocześnie ogranicza się obciążenie serwera. Podobnie brak ładowania na stronie głównej kodu odpowiedzialnego za między innymi kolory, czy układ przyspiesza jej ładowanie. Zostało to uzyskane poprzez zastosowanie dedykowanego kodu CSS, który pozwala załadować te elementy tylko wtedy, gdy są używane. W ten sposób ograniczona została również wielkość plików CSS. Równocześnie zwiększenie szybkości ładowania uzyskane zostało poprzez wpisanie części kodu w HTML.
Wszystkie dane dotyczące języka, produktów w koszyku, czy waluty przechowywane są w cache przeglądarki. Jest ono wykorzystywane, także wraz z kompresją GZIP w celu uzyskania zmniejszenia objętości plików. Gdy przeglądarka wspiera taki proces, wówczas oryginalne pliki mogą być poddane procesowi minifikacji. Pozwala to wraz z kompresją uzyskać możliwość kilkukrotnego zmniejszenia pliku. Dla uzyskania takiego efektu wykorzystywany jest GZIP. To opcja kompresji, która osiąga wysokie współczynniki. Z tego powodu doskonale sprawdza się na stronach, które zawierają duże rozmiary grafik, jak i też plików. Przekłada się to na znacznie szybsze ładowanie się witryny w przeglądarce. Ma to coraz większe znaczenie z punktu widzenia tego, jak serwis internetowy jest oceniany przez wyszukiwarki. Równocześnie to, jak szybko ładowana jest witryna, ma znaczenie również z punktu widzenia doświadczeń użytkownika. Jeśli proces trwa zbyt długo, wówczas odwiedzający mogą rezygnować z oczekiwania na otworzenie się strony. W ten sposób nadmiernie często będą ją opuszczali bez zapoznania się z zawartością.
Dynamiczne ładowanie się strony
Prędkość ładowania jest zwiększona również poprzez ograniczenia ilości elementów DOM. Między innymi slidery z produktami ładowane są w sposób dynamiczny, co pozwala ograniczyć kod HTML. Równocześnie dynamiczne pobieranie treści pozwala zmieniać wygląd strony bez potrzeby ponownego jej wyświetlania. Optymalizacji został poddany również kod JS. Wykorzystanie budowy modułowej sprawia, że jedynie wymagane komponenty są ładowane na podstronach. Przykładem może być moduł, który odpowiedzialny jest za wyświetlanie zdjęć. Jest on ładowany wyłącznie na tej podstronie, która dotyczy konkretnego produktu. Równocześnie wykorzystanie modułowego JS pozwala na uporządkowanie kodu.
Czas ładowania się strony internetowej ma coraz większe znaczenie. Wynika to z konieczności zapewnienia odpowiednich wyników zarówno dla wersji standardowych, jak i też mobilnych. Jest to szczególnie ważne dla serwisów internetowych, które realizują sprzedaż. Użytkownicy korzystają z takich stron w coraz większym stopniu za pośrednictwem urządzeń mobilnych. Szacuje się, że nawet 60% wszystkich wyszukiwań treści w Internecie odbywa się za pośrednictwem telefonów. Równocześnie ponad jedna trzecia zakupów dokonywanych jest przy wykorzystaniu mobilnego sprzętu. Z tego powodu brak stworzenia odpowiedniej wersji mobilnej serwisu jest w stanie znacznie ograniczyć dostęp do użytkowników korzystających z takich urządzeń.
Jakie znaczenie ma responsywność sklepu internetowego?
Responsywna strona internetowa to taka, która wyświetla się w odpowiedni sposób na ekranach różnej wielkości. Taka witryna jest bardziej uniwersalna. Jednym z celów tworzenia witryny dla JB Lumberjack Wood Flooring Ltd było uzyskanie wygodnego dostępu do treści przez użytkowników korzystających z różnego typu sprzętu. W ten sposób komfort korzystania ze sklepu internetowego jest większy. Serwis jest nowoczesny, a także odpowiada na potrzeby użytkowników. Nie bez znaczenia jest również to, że Google w swoich rankingach faworyzuje takie sklepy internetowe, które wyświetlają się poprawnie na różnej wielkości ekranach. Dodatkowo znaczenie tych wymagań stawianych właścicielom serwisów internetowych będzie rosło.
Stworzenie responsywnej strony staje się standardem. Jednak w SEO Factor zadbano o przygotowanie sklepu internetowego, który ma zapewnić maksymalny komfort jego użytkowania z punktu widzenia odwiedzających. Dotyczy to między innymi odpowiedniej modyfikacji parametrów obrazów, które z jednej strony mają szybko ładować się w mobilnej wersji, a z drugiej strony zapewnić optymalną jakość. Wpływa to bezpośrednio na sposób, w jaki się prezentują. Czytelność grafik ma szczególne znaczenie przy tych, które prezentują wygląd produktów. Atrakcyjna forma wpływa na decyzje zakupowe, które podejmują klienci.
Co zostało wykonane po stronie backend?
Uzyskanie dużej prędkości ładowania się serwisu internetowego uzyskano również poprzez wdrożenie odpowiednich rozwiązań po stronie serwera. Objęło to między innymi wykorzystanie formatu WebP, w którym generowane są zdjęcia. Ten format został wybrany w celu uzyskania krótszego czasu ładowania się strony. Wynika to z tego, że obrazy są jednym z głównych czynników wpływających na wydłużenie tego, ile będzie pobierana treść ze strony. Biorąc pod uwagę, że sklep internetowy będzie miał dużo elementów, w tym graficznych, został on przygotowany w sposób, który ma zapewnić uzyskanie dobrych wyników w testach PageSpeed. Zastosowanie WebP umożliwiło zmniejszenie rozmiarów publikowanych obrazów. Wynika to z właściwości tego formatu. Pozwala on zmniejszyć grafikę nawet o 35% w stosunku do JPG. Natomiast w porównaniu do formatu PNG jest to nawet 25%.
Jednak WebP to nie tylko zmniejszenie rozmiaru grafik, ale brak strat jakości. Kompresja nie przekłada się na to, że obrazy prezentują się gorzej. Natomiast zyskuje się między innymi na możliwości korzystania z animacji bez konieczności wykorzystywania formatu GIF. Dodatkowo WebP wspiera transparentność, co daje możliwość konwertowania, choćby plików PNG. Sklep dodatkowo zyskał na wynikach SEO. Uzyskanie doskonałych rezultatów w testach PageSpeed sprawia, że boty wyszukiwarek lepiej oceniają stronę. Wynika to z generalnej zasady, że serwisy internetowe mające lepszy czas ładowania uzyskują wyższe noty w rankingach Google.
Jak uzyskano odpowiednią optymalizację po stronie serwera?
Jednym ze sposobów na lepszą optymalizację, która przekłada się na szybkość ładowania się sklepu internetowego, było zastosowanie pełnego cache strony głównej. W ten sposób, gdy dokonywane są zmiany, choćby w produkcie, wówczas aktualizowany jest jedynie moduł. W ten sposób nie dotyczy to całej witryny, choć zmiana dotyczy elementu, który znajduje się na stronie głównej. Skrócenie czasu dostępu do danych uzyskano również poprzez zastosowanie cache REDIS. Podstawową korzyścią jest doskonała wydajność, którą w ten sposób uzyskał sklep Lumberjack Wood Flooring Ltd. Wynika to z tego, że zalogowany użytkownik nie traci dostępu do zapisanych danych. Jest to jedna z zalet cache REDIS, które zapewnia dużą szybkość działania na dużą skalę. W sklepie internetowym umieszczono w nim całą stronę główną. W ten sposób nie jest konieczne generowanie tego samego kodu przy każdym wejściu użytkownika.
Cache REDIS wykorzystano również przy:
- kategorii - ilość produktów,
- kategorii - lista,
- poszczególnych produktach w ramach kodu HTML.
Natomiast wykorzystanie protokołu HTTP 2 umożliwiło wykorzystanie HTTP/2 Server Push. W ten sposób uzyskano mniejsze wiadomości przesyłane pomiędzy serwerem a przeglądarką. Oczywiście przekłada się to na lepszą szybkość odpowiedzi. Natomiast sama komunikacja jest bezpieczna i niezawodna. Do przeglądarki wysyłane są wymagane pliki, jak arkusze stylów CSS, obrazy czy pliki skryptów JS przed tym, gdy wyśle ona żądanie. Jest to realizowane przez oprogramowanie serwera bez inicjowania zapytania. Zatem przesyłanie plików będzie zakończone, dopóki trwa parsowanie HTML. Ewentualnie przesłanie wymaganych plików rozpocznie się już w czasie trwania tego procesu, co pozwala zaoszczędzić czas, który normalnie potrzebny jest na odkrywanie zależności podczas jego trwania.
Do zalet wykorzystania HTTP2 można zaliczyć między innymi to, że strony ładują się znacznie szybciej. Wynika to z równoczesnego otrzymywania większej ilości zasobów. W ten sposób użytkownicy otrzymują treści podstron znacznie szybciej. Ma to szczególne znaczenie w sklepach internetowych, gdzie znajduje się wiele podstron związanych z konkretnymi produktami. Równocześnie Google znacznie lepiej ocenia witryny, na których został użyty HTTP2. Wynika to między innymi z tego, że wykrycie przez bota tego protokołu wskazuje, że serwis będzie znacznie szybciej ładował zasoby. Natomiast czas wyświetlenia treści jest jednym z istotnych czynników wpływających na pozycję w rankingu stron wyszukiwarki. W ten sposób wpływa się równocześnie na pozytywne doświadczenia z witryną użytkowników, jak i też na SEO.
Jakie działania wykonano dla uzyskania odpowiedniego poziomu bezpieczeństwa?
Użytkownicy Internetu zwracają coraz większą uwagę na bezpieczeństwo zapewniane między innymi przez sklepy, z których korzystają. Oczywiście sprawdzają takie informacje jak posiadanie przez witrynę certyfikatu SSL. Dostęp do regulaminu również jest wskazówką, że jest to profesjonalna firma. Jednak znaczenie poziomu bezpieczeństwa miejsc, w których realizowane są zakupy online, sprawia, że niezbędne jest stosowanie coraz bardziej zaawansowanych rozwiązań. Pod tym kątem w sklepie przygotowanym dla JB Lumberjack Wood Flooring Ltd zastosowany został odpowiednio skonfigurowany Serwer VPS. Wybór wirtualnej wersji to gwarancja odpowiedniej mocy obliczeniowej. Dodatkowo wybrane zostały optymalne parametry, które przekładają się na jego wydajność z punktu widzenia wymagań sklepu internetowego. Ma to bezpośrednie przełożenie między innymi na wyniki ładowania się zasobów, które udało się uzyskać. Pozwoliło to osiągnąć doskonałe efekty potwierdzone w testach PageSpeed. Oczywiście Serwer VPS oferuje również odpowiedni poziom bezpieczeństwa przechowywania danych i może być z powodzeniem wykorzystywany do obsługi zarówno sklepu, jak i też poczty.
Dodatkowo zastosowano Google reCAPTCHA v3 zarówno przy procesie rejestracji, jak i przy wpisywaniu danych do formularzy kontaktowych. Pozwala to rozróżnić działania człowieka od akcji bota w witrynie internetowej, a które odbywają się bez interakcji użytkownika. Captcha pozwala ograniczyć ryzyko zmasowanego wypełniania formularzy. W ten sposób można znacznie lepiej chronić serwery przed intensywnym atakiem botów. Równocześnie reCAPTCHA v3 została przygotowana w sposób, który ma ograniczyć uciążliwość dla użytkowników. Nie trzeba w nim wpisywać tekstów ani uzupełniać puzzli. Nowy system opiera się na ocenie zdefiniowanych etapów korzystania ze strony przez użytkowników, co pozwala dokonać analizy ryzyka. Na tej podstawie oceniane są działania realizowane na stronie przez odwiedzającego, co pozwala zapewnić normalne korzystanie z witryny.
W jaki sposób zrealizować projekt sklepu internetowego odpowiadający potrzebom klienta?
Stworzenie sklepu internetowego, który będzie w stanie spełnić oczekiwania klientów wymaga odpowiedniej analizy. Pozwala to zdefiniować cele, które trzeba uzyskać. Dodatkowo można odpowiednio dopasować się do wymagań, które stawia rynek e-commerce. W SEO Factor tworzymy strony w kompleksowy sposób. Przy sklepach internetowych obejmuje to stworzenie projektów, kodu oraz ich wdrożenie. Równocześnie witryna jest tworzona zgodnie z najnowszymi wymaganiami e-commerce. Obejmuje to również wytyczne Google.
W ten sposób sklepy internetowe cechują się:
- nowoczesnością,
- responsywnością,
- estetyczną szatą graficzną.
Szczególna uwaga przykładana jest do responsywności. Wynika to z rosnącego znaczenia urządzeń mobilnych. Strony internetowe w coraz większym stopniu przeglądane są z wykorzystaniem telefonów. Równocześnie responsywność wpływa na ocenę witryny w rankingach Google.
Obsługa serwisów internetowych nie kończy się na ich stworzeniu. W SEO Factor przeprowadzane są audyty stron i sklepów. Optymalizacja witryn pozwala zapewnić, że będzie ona przyjazna zarówno dla Google, jak i też Internautów. W ten sposób promocja między innymi sklepów internetowych będzie tańsza. Budowanie pozycji witryny w przestrzeni Internetu to między innymi pozycjonowanie. Na rynku angielskim realizowane są usługi na potrzeby uzyskania odpowiednich pozycji w wynikach wyszukiwania Google.co.uk. Zwiększenie ruchu na stronie i konwersji możliwe jest poprzez zrealizowanie profesjonalnych kampanii AdWords. Takie działania opierają się na profesjonalnej analizie ruchu Internautów, słów kluczowych, wskaźników dotyczących jednostek reklamowych.